Introduction
This documentation contains the instructions for integrating Apple Pay on the Web using the Moneris Gateway. It contains specifications for transaction requests and responses.
System and Skill Requirements
- Safari browser on compatible Apple devices only
- Knowledge of Javascript
Getting Started With Apple Pay
In order to integrate your Apple Pay on the Web payment solution, there are a few basic tasks you have to do to begin:
- Boarding your Apple Pay credentials with Moneris
- Integrating your website's payment page with Apple Pay on the Web
- Customizing your project's code to work with the Moneris Gateway
Onboarding on the Web
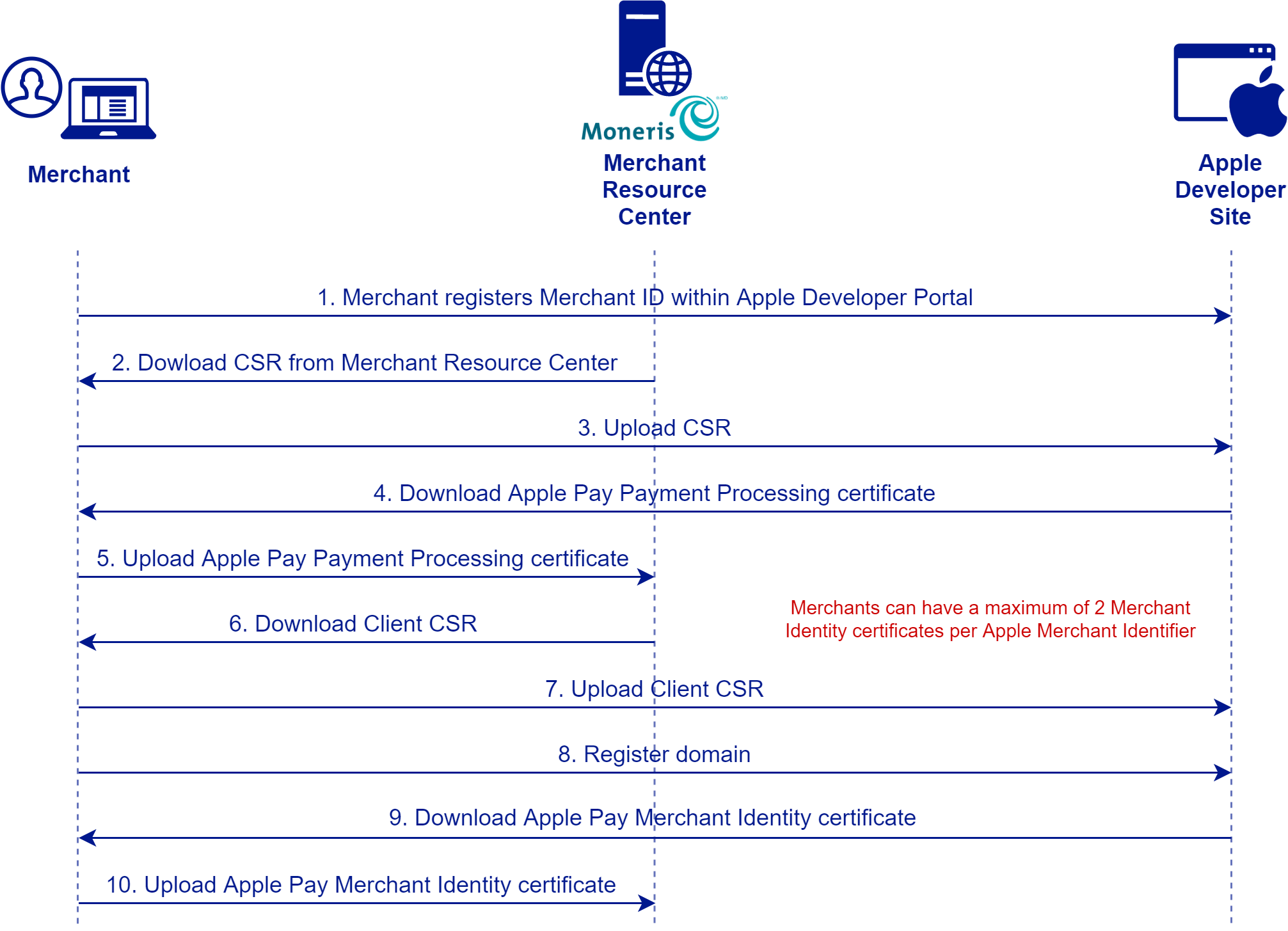
To board your credentials for an Apple Pay on the Web solution, there are ten basic initial steps:
- Registering an Apple merchant ID at the Apple Developer Portal
- Downloading a CSR file from the Moneris Merchant Resource Center
- Uploading the CSR file to Apple
- Downloading a signed Apple Pay Payment Processing Certificate from Apple
- Uploading the signed Apple Pay Payment Processing Certificate to the Merchant Resource Center
- Downloading a Client CSR file from the Moneris Merchant Resource Center
- Uploading the Client CSR file to the Apple Developer Portal
- Registering a payment processing domain with Apple
- Downloading an Apple Pay Merchant Identity Certificate
- Uploading the Apple Pay Merchant Identity Certificate (Client Certificate) to the Merchant Resource Center

1. Registering an Apple Merchant ID
The first required step for the boarding process for your Apple Pay In-App is to get a Apple merchant ID on the Apple Developer Portal at developer.apple.com.
2. Downloading a CSR from Merchant Resource Center
Use your Apple merchant ID, also referred to as your Vendor ID, to obtain a client signing certificate (CSR) from the Moneris Merchant Resource Center.
To download your CSR from the Merchant Resource Center:
- Go the Moneris Merchant Resource Center at one of the following URLs, depending on your stage of development:
Testing/QA: https://esqa.moneris.com/mpg
Production: https://mpg1.moneris.io/mpg
- On the navigation bar at the top, select Admin > Apple Pay
- In the fields under the Download CSR section, enter your Apple merchant ID and an email address as a point of contact
- Click Download CSR to get the certification signing request (CSR) file from Moneris
3. Uploading the CSR to Apple
Once you have downloaded the CSR from the Moneris Merchant Resource Center, you upload it to the Apple Developer Portal at developer.apple.com.
The CSR from Moneris is required before Apple will issue you a Apple Pay payment processing certificate in the next step.
NOTE: This procedure or some of its details may change at the discretion of Apple, please refer to the Apple Developer Portal for the most up-to-date information.
To upload the CSR to the Apple Developer Portal:
- In the Apple Developer Portal, go to Identifiers > Merchant IDs
- Under the Apple Pay Payment Processing Certificate section click Create Certificate
- Click Continue
- In the Generate your certificate step, choose the CSR file from its location and click Upload
4. Downloading a Signed Apple Pay Payment Processing Certificate
After you have uploaded your Moneris Payment Processing CSR to the Apple Developer Portal, Apple gives you the option to download the signed Apple Pay payment processing certificate.
NOTE: This procedure or some of its details may change at the discretion of Apple, please refer to the Apple Developer Portal for the most up-to-date information.
To download the signed Apple Pay payment processing certificate, click Download and save it to your device.
5. Uploading the Signed Certificate to MRC
Once you have the signed Apple Pay Payment Processing Certificate, you upload it to the Merchant Resource Center in order to complete the boarding process for the Apple Pay In-App solution.
To upload the signed Apple Pay Payment Processing Certificate to the Merchant Resource Center:
- Select Admin > Apple Pay in the Merchant Resource Center
- Under the heading Apple Merchant Certificates, find the row with your Vendor ID (i.e., the Apple merchant ID)
- Click the Upload Apple Signed Certificate button in that row
- Choose the certificate from its location on your device to upload it.
6. Downloading a Merchant Identity CSR from MRC
The next step in the Apple Pay on the Web boarding process is to download a Client CSR from the Moneris Merchant Resource Center.
To download a Client CSR:
- In the Merchant Resource Center, go to Admin > Apple Pay
- Under the Apple Merchant Certificates section, find the row that contains your Vendor ID (Apple Merchant ID)
- Click Client Certificates
- In the email field, enter your email address as a point of contact
- In the Domain field, add the domain that you will register for processing with Apple
- Click Download Client CSR and save the Client CSR file to your device
7. Uploading a Client CSR to Apple
To obtain an Apple Pay Merchant Identity Certificate for your Apple Pay on the Web solution, you upload the Moneris Client CSR that you downloaded from the Merchant Resource Center.
8. Registering your domain with Apple
The Apple Pay on the Web solution requires you to register with Apple each web domain where you will be performing Apple Pay transactions.
NOTE: This procedure or some of its details may change at the discretion of Apple, please refer to the Apple Developer Portal for the most up-to-date information.
To register your domain with Apple:
- Go to the Apple Developer Portal and select your merchant ID
- Click Edit
- Under Merchant Domains in the Apple Pay Payment Processing on the Web section, click Add Domain
9. Downloading a Apple Pay Merchant Identity Certificate
The Apple Pay Merchant Identity Certificate is referred to in the Moneris Merchant Resource Center as the Client Certificate.
To download the Apple Pay Merchant Identity Certificate:
- Go to the Apple Developer Portal and select your merchant ID
- Click Edit
- Under Apple Pay Merchant Identify Certificate, click Download
10. Uploading Apple Pay Merchant Identity Certificate
Once you have downloaded your Apple Pay Merchant Identity Certificate, the final step is to upload that certificate to the Moneris Merchant Resource Center, where it is referred to as a "Client Certificate".
To upload the Apple Merchant Identity Certificate (Client Certificate) to the MRC:
- In the Merchant Resource Center, go to Admin > Apple Pay
- Under the Apple Merchant Certificates section, find the row containing your merchant ID (Vendor ID)
- Click Client Certificate
- In the Apple Client Certificate section of the new page, find the row listed for your domain
- Click Upload Apple Signed Certificate to upload the Apple Merchant Identity Certificate file on your device to the MRC
Developing an Apple Pay Payment Page
In order to test the functionality of your Apple Pay solution with the Moneris Gateway, you first need a demo payment page.
Apple provides some examples for Apple Pay on the Web on the Apple developer portal for developers to use in integrating their Apple Pay solutions.
For an example of a Apple Pay on the Web demo payment page example:
https://applepaydemo.apple.com/
Integrating Your Website – Apple Pay on the Web
To integrate your website's payment page with Apple Pay on the Web via the Moneris Gateway, do the following:
- Configure your back-end server to send a Preload request to Moneris Gateway in order to get a unique ticket number for each transaction; for more info on Preload requests, see Preload Request section
-
On your payment page, add the following code in the head section:
Testing/QA
<script type="text/javascript" src="https://esqa.moneris.com/applepayjs/applepay-api.js"></script>
Production
<script type="text/javascript" src="https://mpg1.moneris.io/applepayjs/applepay-api.js"></script>
Note: To support third party browsers on IOS 18, following JavaScript snippet from Apple needs to be added and use the new apple pay button format:
<head>
<script crossorigin
src="https://applepay.cdn-apple.com/jsapi/1.latest/apple-pay-sdk.js">
</script>
</head>
<style>
apple-pay-button {
--apple-pay-button-width: 140px;
--apple-pay-button-height: 30px;
--apple-pay-button-border-radius: 5px;
--apple-pay-button-padding: 5px 0px;
}
</style>
<apple-pay-button buttonstyle="black" type="buy" locale="el-GR"></apple-pay-button>
-
In the body of your payment page, insert the following <div> to enable the library to communicate:
<div id="moneris-apple-pay" store-id="store 1" merchant-identifier="yourunique-merchant-identifier" display-name="your-display-name"></div>
Please referred to the User Guide to register your domain and obtain your Apple Pay Simple Web Setup Merchant identifier. Please note that the Simple Web setup merchant identifier would be prefixed with simple.moneris.YourUniqueDomainName.
-
Using the ticket obtained within the preload, use the setTicket() to process an Apple Pay transaction. This step mandatory for the Simple Web setup and must be set before the session.onvalidatemerchant function.
//Obtain the ticket from preload request should be done in backend, not in browser.
window.MonerisApplePay.setTicket("");
-
Create the Apple Pay session and its event handlers to validate the applepay session and process payment, configure the code so it looks like the following:
Note: To build a ApplePayPaymentRequest refer to: ApplePayPaymentRequest | Apple Developer Documentation
const request = {
countryCode: 'CA',
currencyCode: 'CAD',
supportedNetworks: ['visa', 'masterCard', 'amex', 'discover'],
merchantCapabilities: ['supports3DS'],
total: { label: 'Moneris Production Test', type: "final", amount: '35.00' },
"requiredBillingContactFields": [
"postalAddress",
"name"
],
"requiredShippingContactFields": [
"postalAddress",
"name",
"phone",
"email"
],
"lineItems": [
{
"label": "Donation",
"amount": "20.00"
},
{
"label": "Membership",
"amount": "15.00"
}
]
}
session = new ApplePaySession(3, request);
window.MonerisApplePay.setTicket(ticket);
session.onvalidatemerchant = (event) => {
console.log("Validate merchant");
const validationURL = event.validationURL;
window.MonerisApplePay.validateSession(validationURL, apSessionValidationSuccess, apSessionValidationError);
};
session.onpaymentauthorized = (event) => {
// Send payment for processing...
const payment = event.payment;
const paymentJson = JSON.stringify(payment);
const respDiv = document.getElementById("apple-pay-resp");
const uiDiv = document.getElementById("apple-pay-ui");
uiDiv.classList.add("none");
respDiv.innerText = "Processing Payment...Please wait";
var moneris_request = {
payment:event.payment,
applePayRequest: request// optional - to be added to receive cust info
}
var transType = "preauth";
if (typeof(window.MonerisApplePay[transType]) === "function") {
window.MonerisApplePay[transType](moneris_request, function(receipt) {
//make call to your backend to check async response
console.log(receipt);
if (receipt.receipt.ResponseCode
&& !isNaN(receipt.receipt.ResponseCode)
&& parseInt(receipt.receipt.ResponseCode) < 50) {
session.completePayment(ApplePaySession.STATUS_SUCCESS);
} else {
session.completePayment(ApplePaySession.STATUS_FAILURE);
}
respDiv.innerText = "" + JSON.stringify(receipt);
});
}
}
session.begin();
}
function apSessionValidationSuccess(response) {
console.log(response);
session.completeMerchantValidation(response);
}
function apSessionValidationError(response) {
console.log("Failed to validate merchant session");
console.log(response);
}
Transaction Types
Moneris Gateway Apple Pay SDK supports the following transactions:
- Apple Pay Purchase
- Apple Pay Pre-Authorization
Once you have processed the initial transaction using Apple Pay Purchase or Apple Pay Pre-Authorization, you
can use the Moneris Gateway Unified API or Batch Upload solution to process one of the following supplemental transactions:
NOTE: INTERAC® e-Commerce transaction functionality is currently available only when
processing a Purchase transaction.
In addition, the Moneris Gateway Apple Pay SDK also supports optional features, such as Customer
Information and recurring transactions.
Preload Request
Requests a unique ticket number from the Moneris Gateway server, which responds with the ticket number to your back-end server at the URL provided.
The Preload request is sent prior to sending a financial transaction in Apple Pay on the Web and Google Pay™ Web.
If no response is received within 15 seconds, the request will time out.
Preload transaction request URL for Moneris Gateway
Testing: https://esqa.moneris.com/gateway2/servlet/MpgRequest
Production: https://mpg1.moneris.io/gateway2/servlet/MpgRequest
Preload transaction request object
<applepay_preload>
Connection fields – Required
Preload transaction request fields – Required
Example Preload Transaction Request
<?xml version="1.0" encoding="UTF-8"?>
<request>
<store_id>your_storeId</store_id>
<api_token>your_apiToken</api_token>
<applepay_preload>
<order_id>example_orderId</order_id>
<amount>1.00</amount>
<receipt_url>https://example.com/example.php</receipt_url>
</applepay_preload>
</request>
Example Preload Transaction Response
<?xml version="1.0" encoding="UTF-8"?>
<response>
<receipt>
<PreloadTicket>ap1575405989TfehNuPgCwi3BBNEXN</PreloadTicket>
<Message>Preload request successfully registered</Message>
<ResponseCode>001</ResponseCode>
</receipt>
</response>
Apple Pay Token Purchase
The Apple Pay Token Purchase transaction verifies funds on the customer’s card, removes the funds and
readies them for deposit into the merchant’s account.
Required transaction objects – Apple Pay Token Purchase
Apple Pay Token Pre-Authorization
The Apple Pay Token Pre-Authorization verifies and locks funds on the customer’s credit card. The funds are locked for a specified amount of time, based on the card issuer. A subsequent Pre-Authorization Completion transaction must be performed for the funds to settle into the merchant’s account.
This transaction can only be performed on a credit card.
Required transaction objects – Apple Pay Token Pre-Authorization
Testing your Solution
For testing your Apple Pay In-App solution, you will need to:
- Complete the onboarding process
- Get a unique test Store ID
- Get Apple merchant ID
- Configure code on your payment page
Getting a Unique Test Store ID
For testing purposes, you can either use the pre-existing test stores or you can create your own unique test store where you will only see your own transactions.
To get your unique Store ID for testing:
- Log in to the Developer Portal
- In the My Profile dialog, click the Full Profile button
- Under My Testing Credentials, select Request Testing Credentials
- Enter your Developer Portal password and select your country
- Record the Store ID that are given, as you will need them for logging in to the Merchant
Resource Center (Store ID).
Alternatively, you can use the pre-existing test stores already set up in the Merchant Resource Center as
described in the following section
Test Store Credentials
For testing purposes, you can either use the pre-existing test stores or you can create your own unique test store where you will only
see your own transactions. If you want to use pre-existing stores, use the test credentials provided in the
following table.
Configuring your Payment Page for Testing
To configure your payment page in your Apple Pay on the Web solution for testing:
- On your payment page, change the
script tag's src attribute to link to the test library location:
<script type="text/javascript" src="https://esqa.moneris.com/applepayjs/applepay-api.js"></script>
- In the body of your payment page, change the
div tag's store-id and merchant-identifier
attributes to reflect your test Store ID and Apple merchant ID:
<div id="moneris-apple-pay" store-id="store 1" merchant-identifier="your-unique-QA-merchant-identifier"></div>
Moving to Production
To move your Apple Pay on the Web solution into production you need to:
- Complete the onboarding process
- Get production Store ID
- Get Apple merchant ID
- Configure code in the index.html file
NOTE: For each transaction that is processed, you should verify the payment amount to
ensure that all data passed to Moneris in the request was correct. For more information, see
Verifying Your Transactions section.
Getting a Production Store ID
In production, you use the Store ID that was given in your activation letter from Moneris.
Configuring Your Payment Page for Production
To configure your payment page in your Apple Pay on the Web solution for production:
- In your payment page code, change the
script tag's src attribute to link to the production library
location:
<script type="text/javascript" src="https://mpg1.moneris.io/applepayjs/applepay-api.js"></script>
- In the body of your payment page, change the div tag's
store-id and merchant-identifier attributes to reflect your production Store ID and production Apple merchant ID:
<div id="moneris-apple-pay" store-id="store 1" merchant-identifier="your-unique-production-merchant-identifier"></div>
Verifying your Transactions
When you send a Preload transaction, you must include a transaction amount and a receipt URL, hosted on your back-end server. The Moneris Gateway sends the transaction response to your receipt URL so that you can verify the amount you sent in the transaction request matches the one coming back in the response from the Moneris Gateway.
As a secondary check, you can also manually look at your transactions in the Moneris Merchant Resource Center.
To use the Merchant Resource Center to verify your transactions have processed:
- Log in to the Merchant Resource Center at https://esqa.moneris.com/mpg (testing) or
https://mpg1.moneris.io/mpg (production)
- Find your transactions under Reports > Transactions
Request Fields
Mandatory Request Fields
Optional CustInfo Request Fields
The customer information section is optional, but if included, all of the fields below are mandatory and must be populated, though they can be populated with a blank value.
Shipping Information
Optional Recurring Billing Fields
The recurring billing section is optional, but if included, all of the fields below are mandatory and must be populated.
Response Fields
| Variable |
Limits |
Description |
| ReceiptId |
50 – character alphanumeric |
The order id specified in the request will be echoed back in the response. This field is recommended to be displayed on the receipt for tracking and troubleshooting purposes. |
| ReferenceNum |
18 – character numeric |
This is a bank transaction reference number. The entire reference number must be displayed on the receipt. This information should also be stored by the merchant. The following illustrates the breakdown of this field where "660123450010690030” is the reference number returned in the message. Example: 660123450010690030
- 66012345: Terminal ID
- 001: Shift number
- 069: Batch number
- 003: Transaction number within the batch.
Format: nnnnnnnnnnnnnnnnnn (18 digits) |
| ResponseCode |
3 – character numeric |
The response code is used to determine whether the transaction was approved or declined. The receipt message is determined by the Response Code and the ISO code.
| Response Code |
Result |
| 0 – 49 (inclusive) |
Approved |
| 50 – 999 (inclusive) |
Declined |
| null |
Incomplete |
Custom Apple Pay SDK Responses:
| ResponseCode |
Message |
Definition |
| 001 |
Preload request successfully registered |
Preload request successfully registered |
| 900 |
Global Error |
Unable to decrypt payload |
| 901 |
Invalid URL |
Invalid URL |
| 902 |
Malformed XML |
Malformed XML |
For a full list of response codes and the associated message please refer to the Financial Response Codes. |
| ISO |
2 – character numeric |
The ISO code is a bank issued response code. The ISO code and the response code are used to determine the receipt message. |
| AuthCode |
8 – character alphanumeric |
The authorization code is returned by the issuer as part of the transaction response. This field must be displayed on the receipt. |
| TransTime |
HH:II:SS |
Processing host time stamp. Time of the transaction. Must be displayed on the transaction receipt. Format: HH:II:SS HH = 2 digit hour, 24 hour clock (“0” left padded | 02 = 2am, 14 = 2pm) II = 2 digit minute (“0” left padded) SS = 2 digit seconds (“0” left padded |
| TransDate |
YYYY-MM-DD |
Processing host date stamp. Date of the transaction. Must be displayed on the transaction receipt. Format: YYYY-MM-DD YYYY = 4 digit year MM = 2 digit month (“0” left padded | Jan = 01) DD = 2 digit day of month (“0” left padded) |
| TransType |
2 – character numeric (variable length) |
Transaction Type defines what type of transaction was performed. See below for definitions. A full description of the type of transaction performed must be displayed on the transaction receipt (Sale, Refund, . . . )
00 – Sale
01 – Authorization (Credit Cards only)
|
| Complete |
true/false |
Transaction was sent to authorization host and a response was received |
| Message |
100 – character alphanumeric (variable length) |
Response description returned from issuing institution. The response message indicating in details whether the transaction was Approved or Declined. |
| TransAmount |
9 decimal (variable length) |
Returns the amount sent in request for processing. The amount represents the amount that the cardholder was charged/refunded. The amount must be displayed on the receipt. Format: nnnnnnN.NN The amount will always contain one (1) dollar value and two (2) cent values separated by a period “.”. N = always returned n = returned when required |
| CardType |
2 – character alphanumeric (variable length) |
CardType defines the card type used for a transaction. See below for definitions. On the transaction receipt the Card Type field must be displayed as “Account” and must be displayed with the full description of the card (Visa, MasterCard . . .)
M = MasterCard
V = Visa
AX = American Express
NO = Novus/Discover in (Canada only)
DS= Discover (US only)
C = JCB (US only)
C1 = JCB (Canada only)
SE = Sears (Canada only)
P = Pin Debit (US only)
D = Debit (Canada only) |
| TransID |
20 – character alphanumeric (variable length) |
The transaction number is an identifier used by Moneris Gateway to identify the transaction. This value is used for follow-on transactions (void, capture, refund). It does not need to be displayed on the receipt but should be stored in the application database. |
| TimedOut |
true/false |
Transaction failed due to a process timing out |
| Ticket |
n/a |
reserved |
| DeviceManufacturerIdentifier |
12 – character alphanumeric |
Token requestor ID. Returned from decrypted payload. Hex-encoded device manufacturer identifier. |
| CAVV |
40 – character alphanumeric |
Decrypted CAVV value for the transaction. Returned for Apple Pay Purchase/Pre-Authorization transaction if payload is successfully decrypted. |
| CorporateCard |
true/false |
Indicates whether the card is a corporate card or not |
| RecurSucess |
true/false |
Indicates whether the transaction successfully registered. |
| AvsResultCode |
1 – character alphanumeric |
Indicates the address verification result: Please refer to the AVS Result Codes table for list of possible results. |
| CvdResultCode |
2 – character alphanumeric |
The CVD response is an alphanumeric 2 byte variable. The first byte is the numeric CVD indicator; the second byte would be the response code. The CVD value is keyed on the PINpad when doing a manually keyed transaction. Please refer to the CVD Result Codes table for list of possible results. |
| IsVisaDebit |
true/false/null |
Indicates whether the card that the transaction was performed on is Visa debit.
- true = Card is Visa Debit
- false = Card is not Visa Debit
- null = there was an error in identifying the card
|
| Bank Totals |
Object
N/A |
Response data returned in a Batch Close and Open Totals request.
|
Error Messages
Error messages that are returned if the gateway is unreachable
Global Error Receipt – You are not connecting to our servers. This can be caused by a firewall or your internet connection.
Response Code = NULL – The response code can be returned as null for a variety of reasons. A majority of the time the explanation is contained within the Message field. When a ‘NULL’ response is returned it can indicate that the Issuer, the credit card host, or the gateway is unavailable, either because they are offline or you are unable to connect to the internet. A ‘NULL’ can also be returned when a transaction message is improperly formatted.
Error messages that are returned in the Message field of the response
Message: XML Parse Error in Request: <System specific detail>
Cause: For some reason an improper XML document was sent from the API to the servlet
Message: XML Parse Error in Response: <System specific detail>
Cause: For some reason an improper XML document was sent back from the servlet
Message: Transaction Not Completed Timed Out
Cause: Transaction times out before the host responds to the gateway
Message: Request was not allowed at this time
Cause: The host is disconnected
Message: Could not establish connection with the gateway: <System specific detail>
Cause: Gateway is not accepting transactions or server does not have proper access to internet
Message: Input/Output Error: <System specific detail>
Cause: Servlet is not running
Message: The transaction was not sent to the host because of a duplicate order id
Cause: Tried to use an order id which was already in use
Message: The transaction was not sent to the host because of a duplicate order id
Cause: Expiry Date was sent in the wrong format
Vault error messages
Message: Can not find previous
Cause: Data key provided was not found in our records or profile is no longer active.
Message: Invalid Transaction
Cause: Transaction cannot be performed because improper data was sent or Mandatory field is missing or an invalid SEC code was sent.
Message: Malformed XML
Cause: Parse error.
Security Requirements
It is important to note that all Merchants and Service Providers that store, process, or transmit cardholder data must comply with PCI DSS and the Card Association Compliance Programs. However, validation requirements vary by business and are contingent upon your "Merchant Level" or "Service Provider Level". Failure to comply with PCI DSS and the Card Association Compliance Programs 2.0 may result in a Merchant being subject to fines, fees or assessments and/or termination of processing services. Non-compliant solutions may prevent merchants boarding with Moneris Solutions.
As a Moneris Solutions client or partner using this method of integration, your solution must demonstrate compliance to the Payment Card Industry Data Security Standard (PCI DSS) and/or the Payment Application Data Security Standard (PA DSS) 2.0. These standards are designed to help the cardholders and merchants in such ways as they ensure credit card numbers are encrypted when transmitted/stored in a database and that merchants have strong access control measures, logging, secure software updates, secure remote access and support.
For further information on PCI DSS and PA DSS requirements, please visit http://www.pcisecuritystandards.org.
For more information on how to get your application PCI-DSS compliant, please contact our Integration Specialists and download the PCI-DSS Implementation Guide.